Matlab automatically aligns the text contents of uicontrols: button labels are centered, listbox contents are left-aligned, and table cells align depending on their contents (left-aligned for strings, centered for logical values, and right-aligned for numbers). Unfortunately, the control’s HorizontalAlignment property is generally ignored by uicontrols. So how can we force Matlab buttons (for example) to have right-aligned labels, or for listbox/table cells to be centered? Undocumented Matlab has the answer, yet again…
It turns out that there are at least two distinct ways to set uicontrol alignment, using HTML and using Java. Today I will only discuss the HTML variant.
The HTML method relies on the fact that Matlab uicontrols accept and process HTML strings. This was true ever since Matlab GUI started relying on Java Swing components (which inherently accept HTML labels) over a decade ago. This is expected to remain true even in Matlab’s upcoming web-based GUI system, since Matlab would need to consciously disable HTML in its web components, and I see no reason for MathWorks to do so. In short, HTML parsing of GUI control strings is here to stay for the foreseeable future.
% note: no need to close HTML tags, e.g. </font></html> uicontrol('Style','list', 'Position',[10,10,70,70], 'String', ... {'<html><font color="red">Hello</font></html>', 'world', ... '<html><font style="font-family:impact;color:green"><i>What a', ... '<html><font color="blue" face="Comic Sans MS">nice day!'}); |

While HTML formatting is generally frowned-upon compared to the alternatives, it provides a very quick and easy way to format text labels in various different manners, including using a combination of font faces, sizes, colors and other aspects (bold, italic, super/sub-script, underline etc.) within a single text label. This is naturally impossible to do with Matlab’s standard properties, but is super-easy with HTML placed in the label’s String property.
Unfortunately, while Java Swing (and therefore Matlab) honors only a [large] sub-set of HTML and CSS. The most important directives are parsed but some others are not, and this is often difficult to debug. Luckily, using HTML and CSS there are often multiple ways to achieve the same visual effect, so if one method fails we can usually find an alternative. Such was the case when a reader asked me why the following seemingly-simple HTML snippet failed to right-align his button label:
hButton.String = '<html><div style="text-align:right">text'; |
As I explained in my answer, it’s not Matlab that ignores the CSS align directive but rather the underlying Swing behavior, which snugly fits the text in the center of the button, and of course aligning text within a tight-fitting box has no effect. The workaround that I suggested simply forces Swing to use a non-tightly-fitting boundary box, within which we can indeed align the text:
pxPos = getpixelposition(hButton); hButton.String = ['<html><div width="' num2str(pxPos(3)-20) 'px" align="right">text']; % button margins use 20px |


This solution is very easy to set up and maintain, and requires no special knowledge other than a bit of HTML/CSS, which most programmers know in this day and age.
Of course, the solution relies on the actual button size. So, if the button is created with normalized units and changes its size when its parent container is resized, we’d need to set a callback function on the parent (e.g., SizeChangedFcn of a uipanel) to automatically adjust the button’s string based on its updated size. A better solution that would be independent of the button’s pixel-size and would work even when the button is resized needs to use Java.
A related solution for table cells uses a different HTML-based trick: this time, we embed an HTML table cell within the Matlab control’s cell, employing the fact that HTML table cells can easily be aligned. We just need to ensure that the HTML cell is defined to be larger than the actual cell width, so that the alignment fits well. We do this by setting the HTML cell width to 9999 pixels (note that the
tr and td HTML tags are necessary, but the table tag is optional):
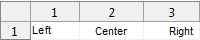
uitable('Units','norm','Pos',[0,0,0.3,0.3], 'Data', ... {'Left', ... '<html><tr><td align=center width=9999>Center', ... '<html><tr><td align=right width=9999>Right'}); |

As noted above, a better solution might be to set the underlying Java component’s alignment properties (or in the case of the uitable, its underlying
JTable component’s cellrenderer’s alignment). But in the general case, simple HTML such as above could well be sufficient.


Interesting post, as always.
I’m curious why you state that “HTML formatting is generally frowned-upon compared to the alternatives”. By whom? And why?
Perhaps you can elaborate.
Thank you
@Les – HTML formatting is more CPU and memory-intensive, while being less powerful, than using Cell Renderers (details). Also, whenever you update an HTML-formatted cell, you’d see the full HTML string as the text in the cell content, which is a bit awkward. Also, if you try to get the values in the table, you’d need to parse out the HTML tags.
However, there is no dispute that HTML formatting is super-easy to use, and in many cases the drawbacks listed above pale in comparison to the simplicity and usefulness of HTML formatting. So in general I use HTML formatting for most simple formatting, and I only use Cell Renderers for large tables (with numerous formatted cells), when the formatting is not easy to achieve with HTML, and/or when the table cells need to be updated by the user.
Hi sir, I am using uitable for my project, When I am trying to display a array of values. The values are aligned to top, which makes them not visible. So I need to change the height of row in uitable, Please tell me How can I change Height of row in uitable.
@Narendra – you can use the underlying Java table’s setRowHeight() method
sir,
Its not working. It gives error as “No appropriate method, property, or field ‘setRowHeight’ for class ‘matlab.ui.control.Table’.”
These customizations do not work with web-based figures (created with App Designer) – only with tables that are created in non-web figures, using GUIDE or the uitable function.
Hello Yair,
i tried replicating the example with all the cells center aligned.
The problem is when i click the 1st cell the text of neighbouring cell changes to white or it disappears.
What can be the possible fix for this.
Please help me out.
Thanks,
V. Ajay Krihsna
I assume that you refer to the html tags example for uitable at the bottom of the article. If you click a uitable cell, you enter editor mode, and this may behave in an unexpected manner with html tags.
To fix this you need to change the uitable column alignment instead of using html tags. This is a bit more difficult to do, but it solves the problem of cell-editing. For information on how to do this, refer to my Matlab-Java programming book, or my uitable customization report.